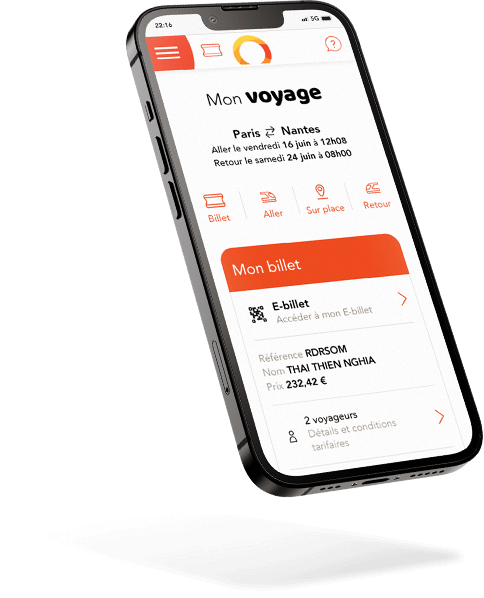
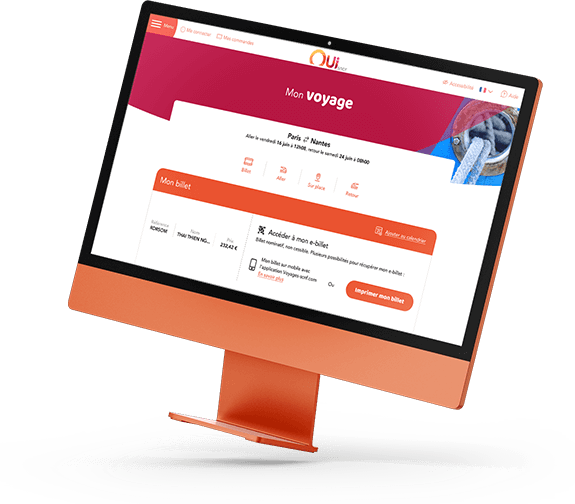
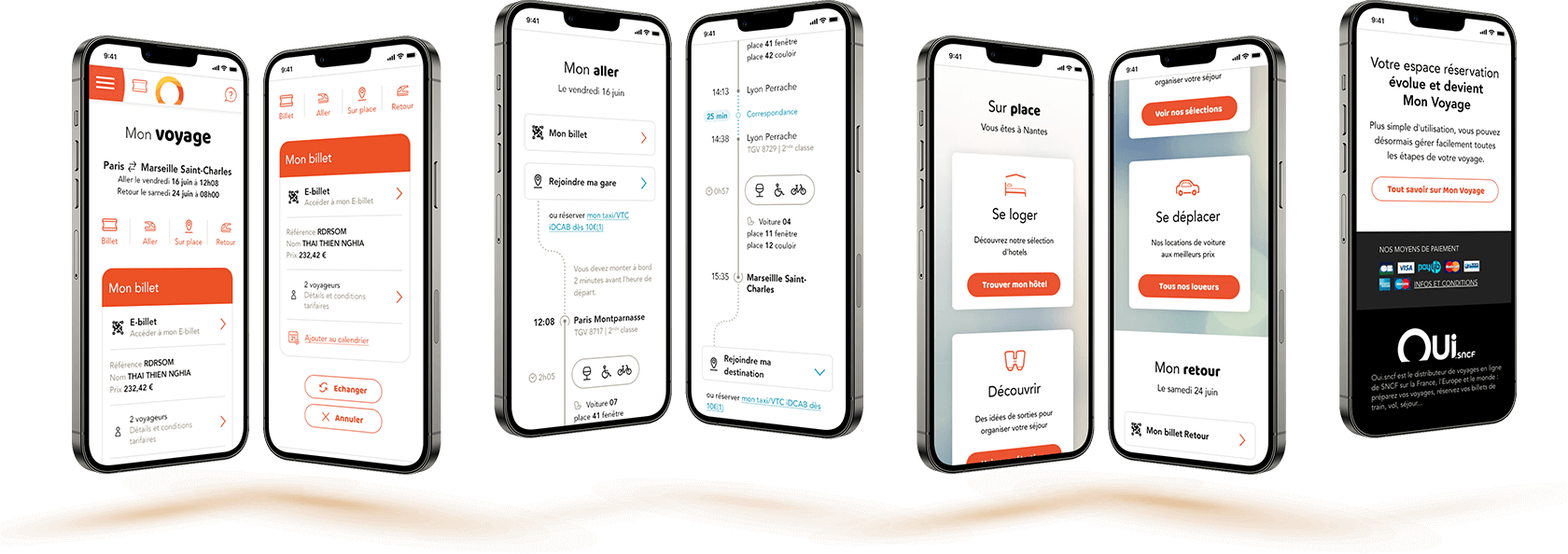
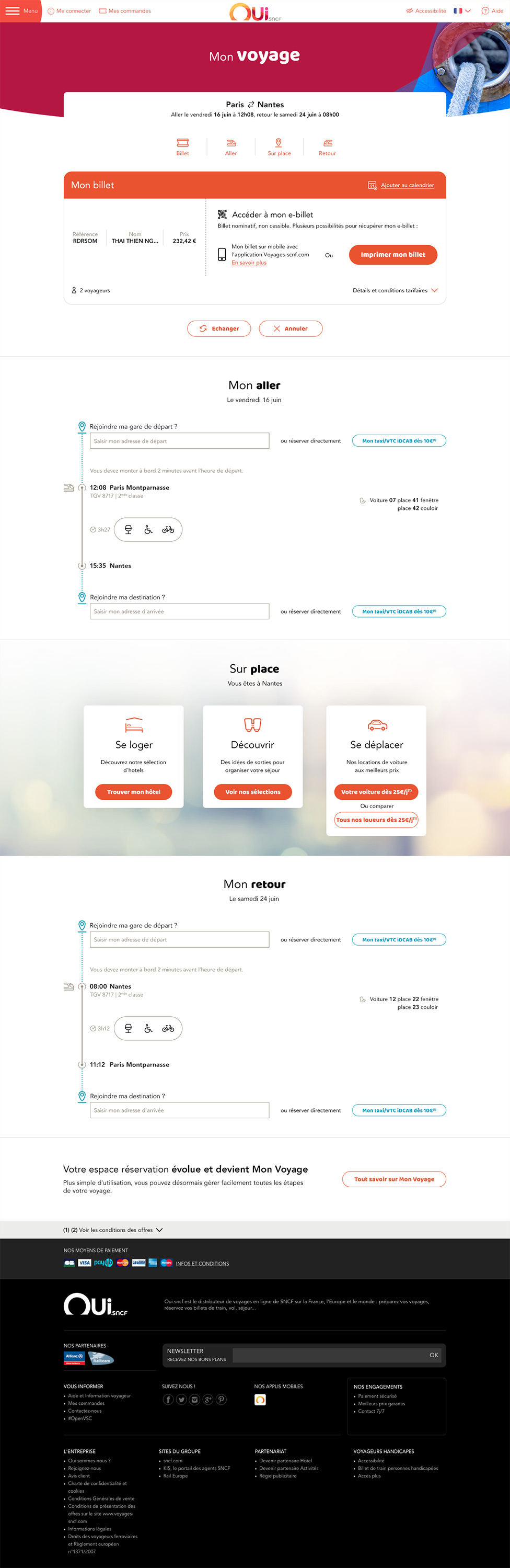
MON VOYAGE
Rôle : UI | Web
Client : Oui.sncf
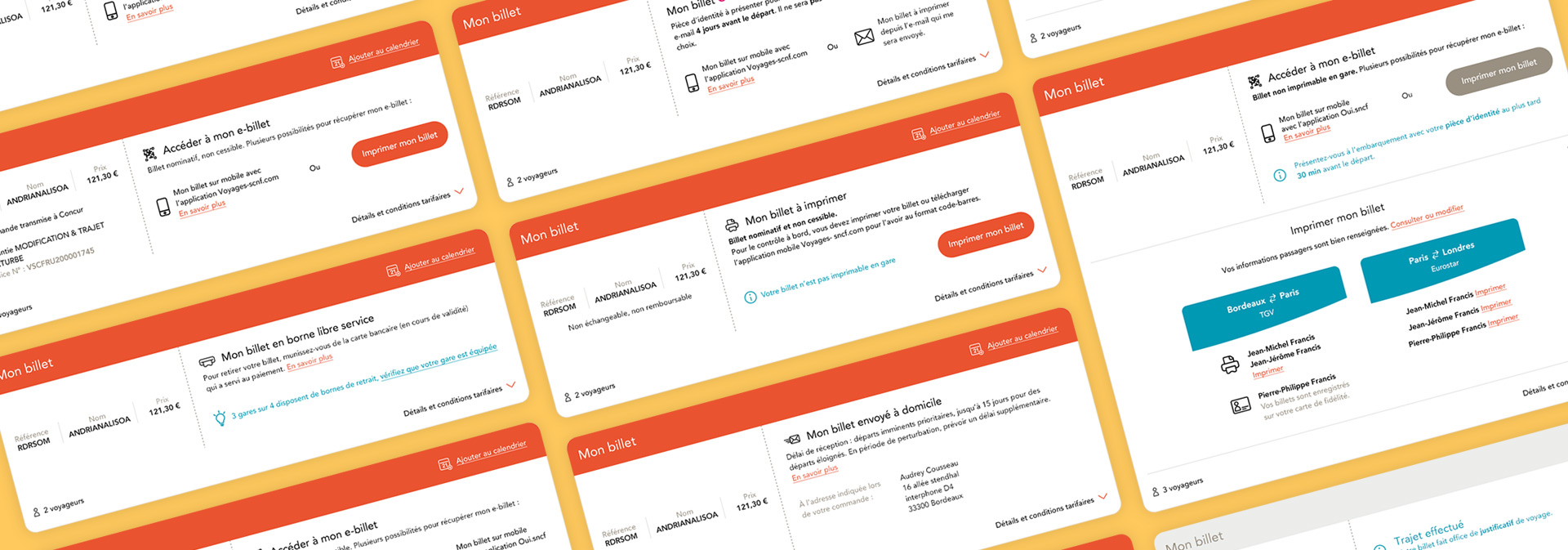
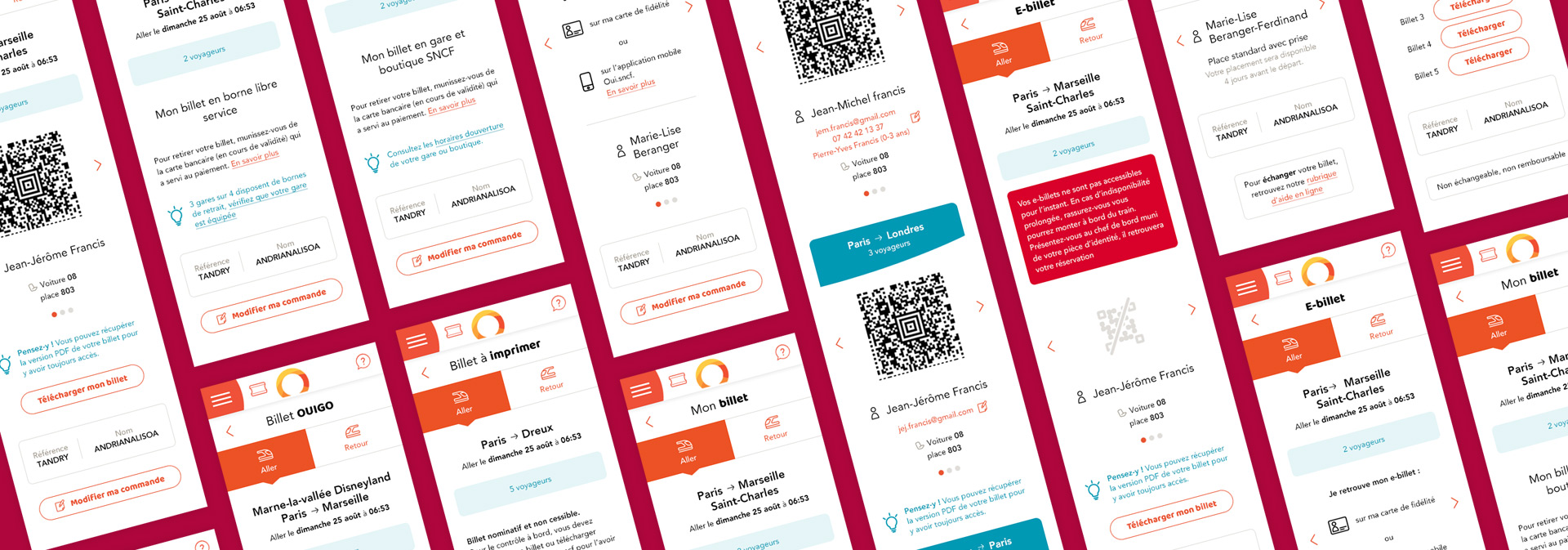
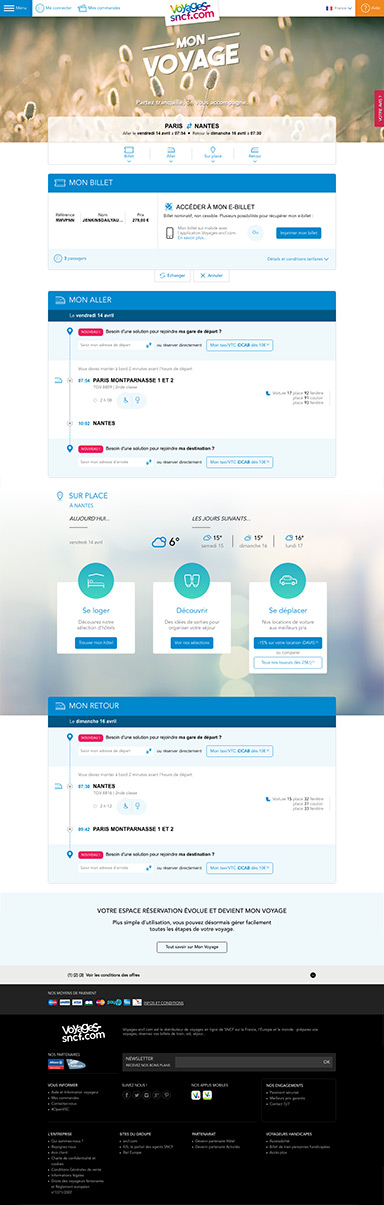
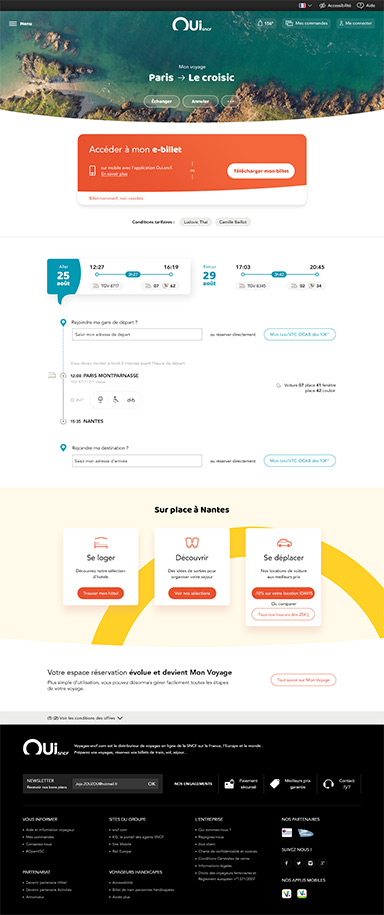
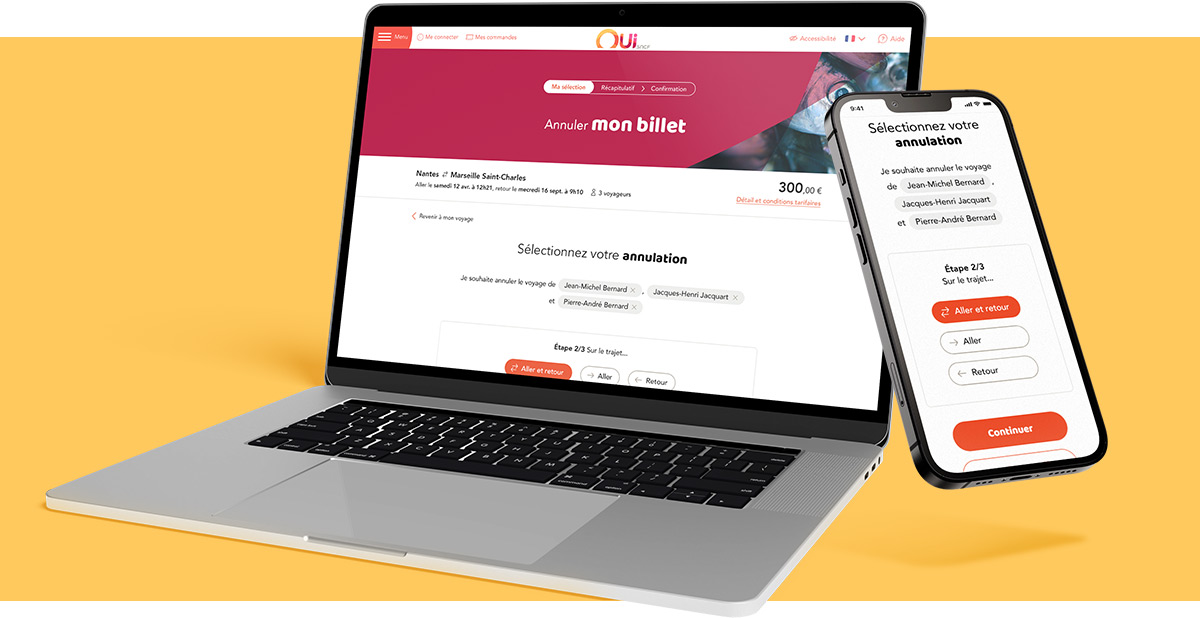
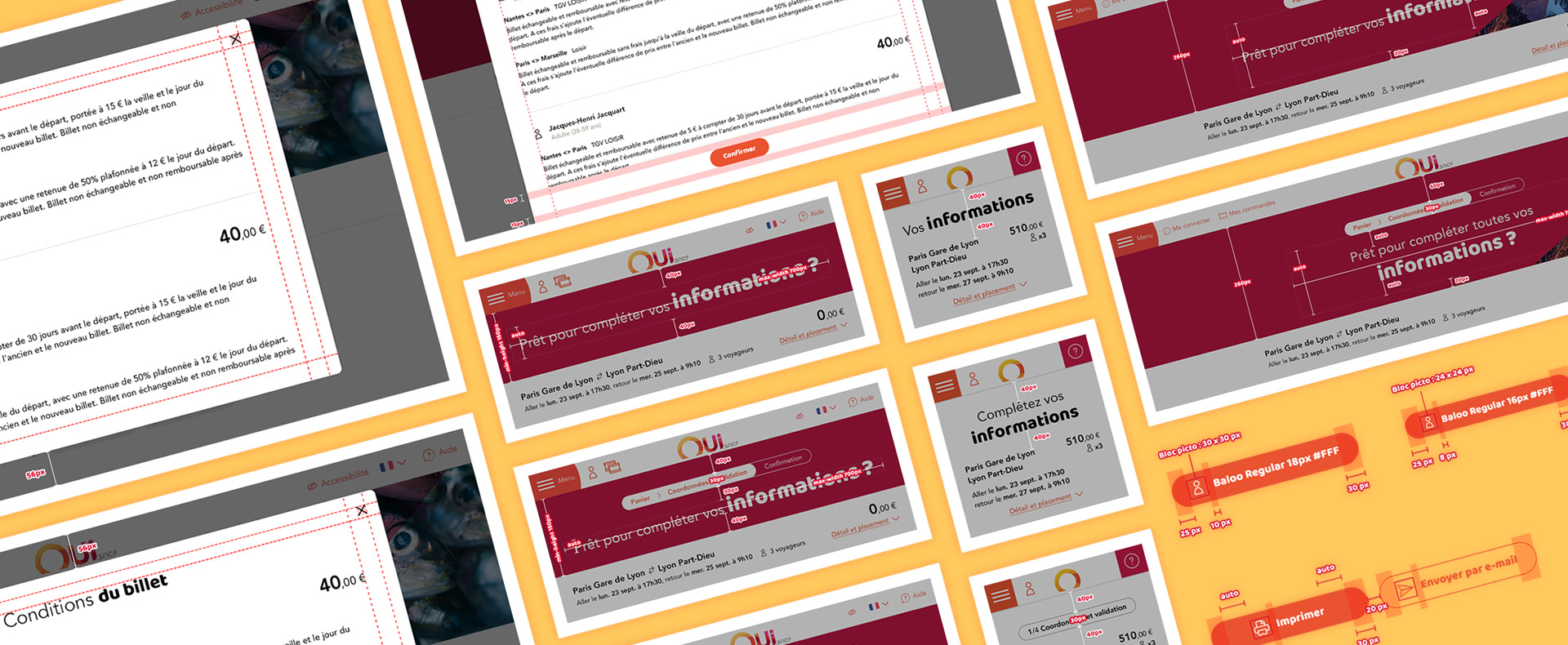
À temps plein et sur site, j'ai rejoint l'équipe d'une vingtaine d'UX et d'UI chez voyages-sncf.com pour une mission qui s'est étendue sur 15 mois. J'ai été intégré en binôme avec un UX Designer dans une feature team (POs, UX, UI, Devs) dédiée à la gestion de la partie post achat du site.
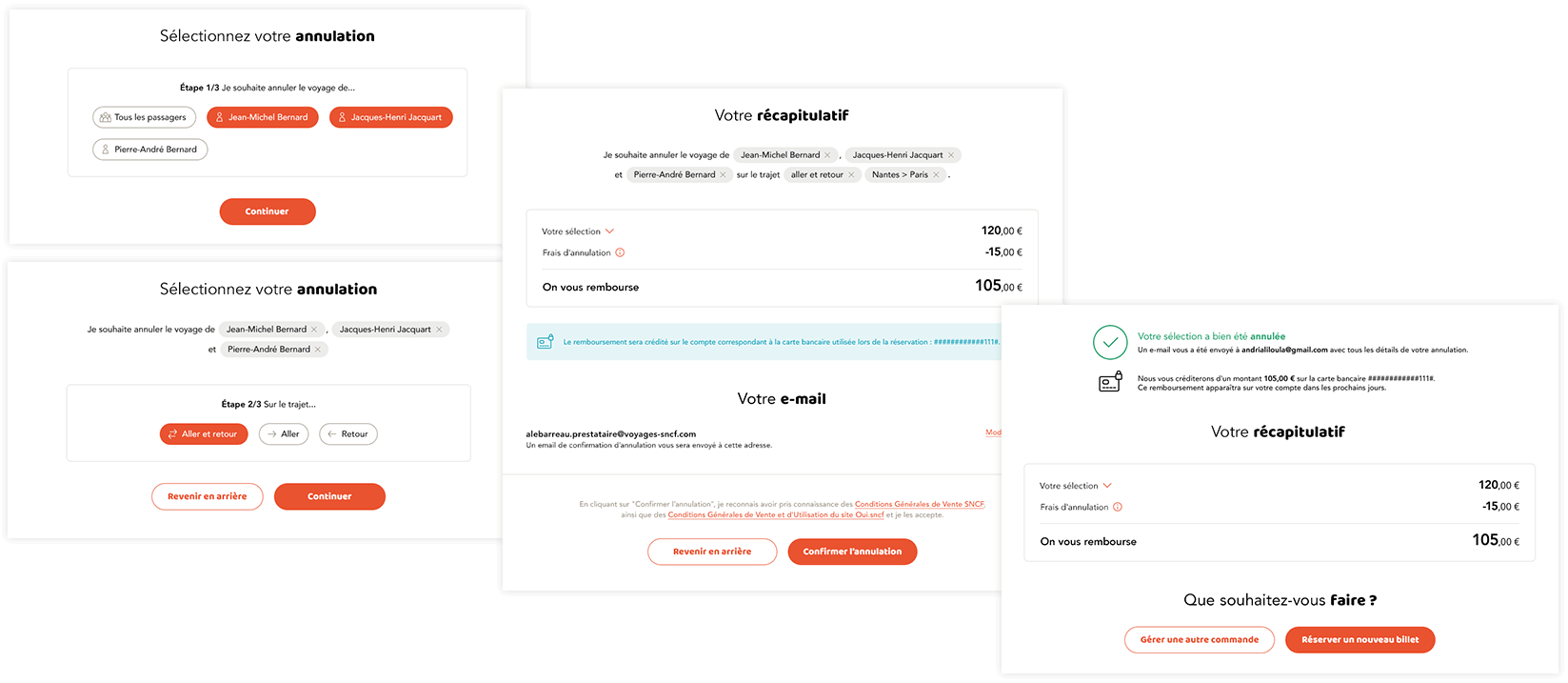
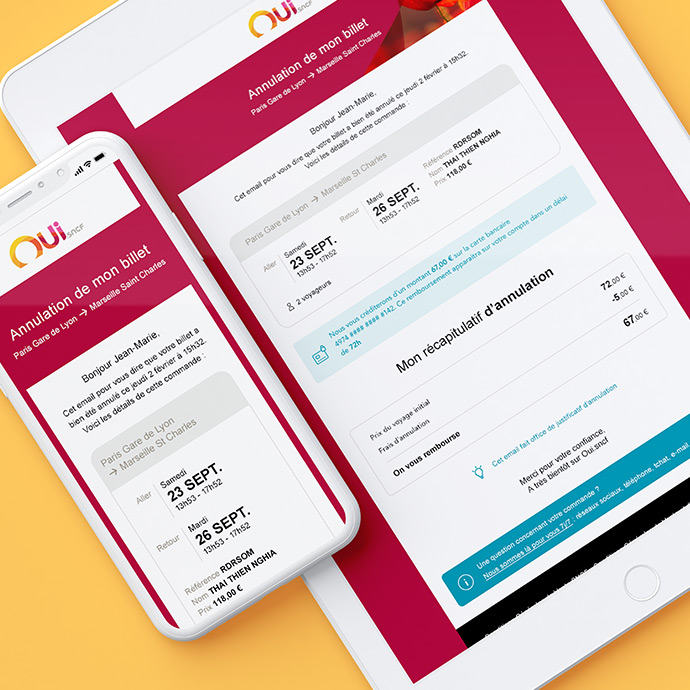
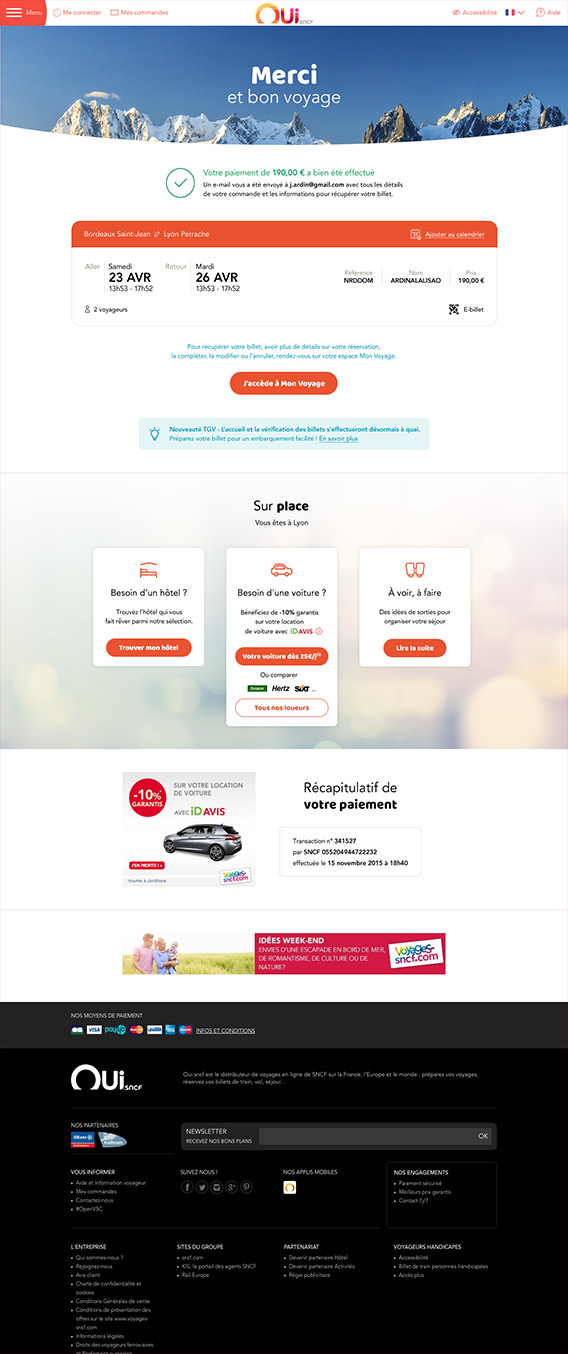
Rassemblant également la confirmation d'achat et le parcours d'échange / annulation de billet, l'objectif initial de la mission était leur évolution vers la charte “voyages-sncf.com” et la rationalisation des composants afin d'y agréger le maximum d'offres et de cas spécifiques de billets existants. Le scope s'est ensuite étendu avec le changement d'identité de marque vers Oui.sncf.