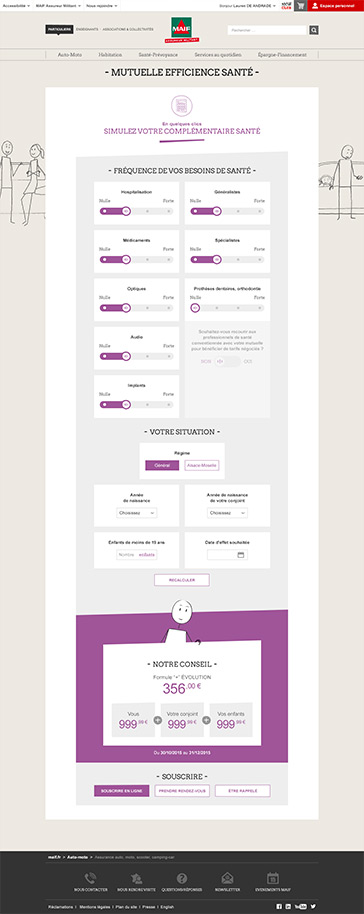
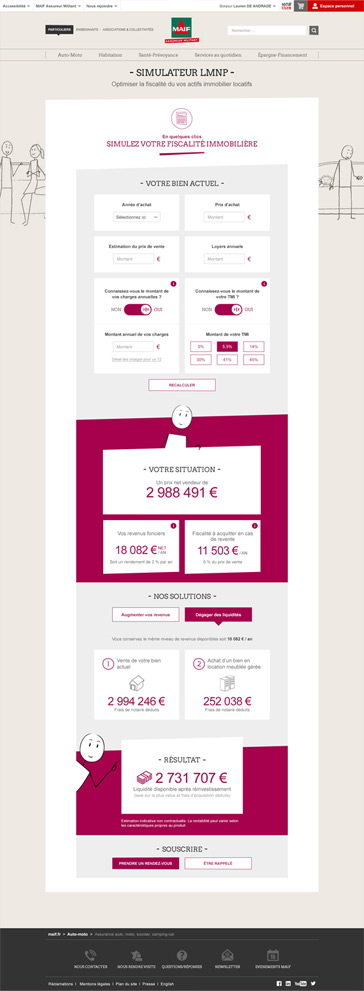
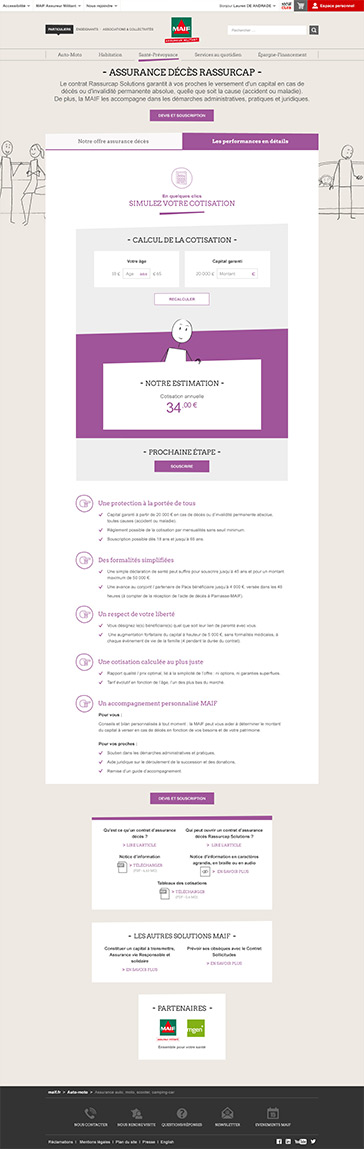
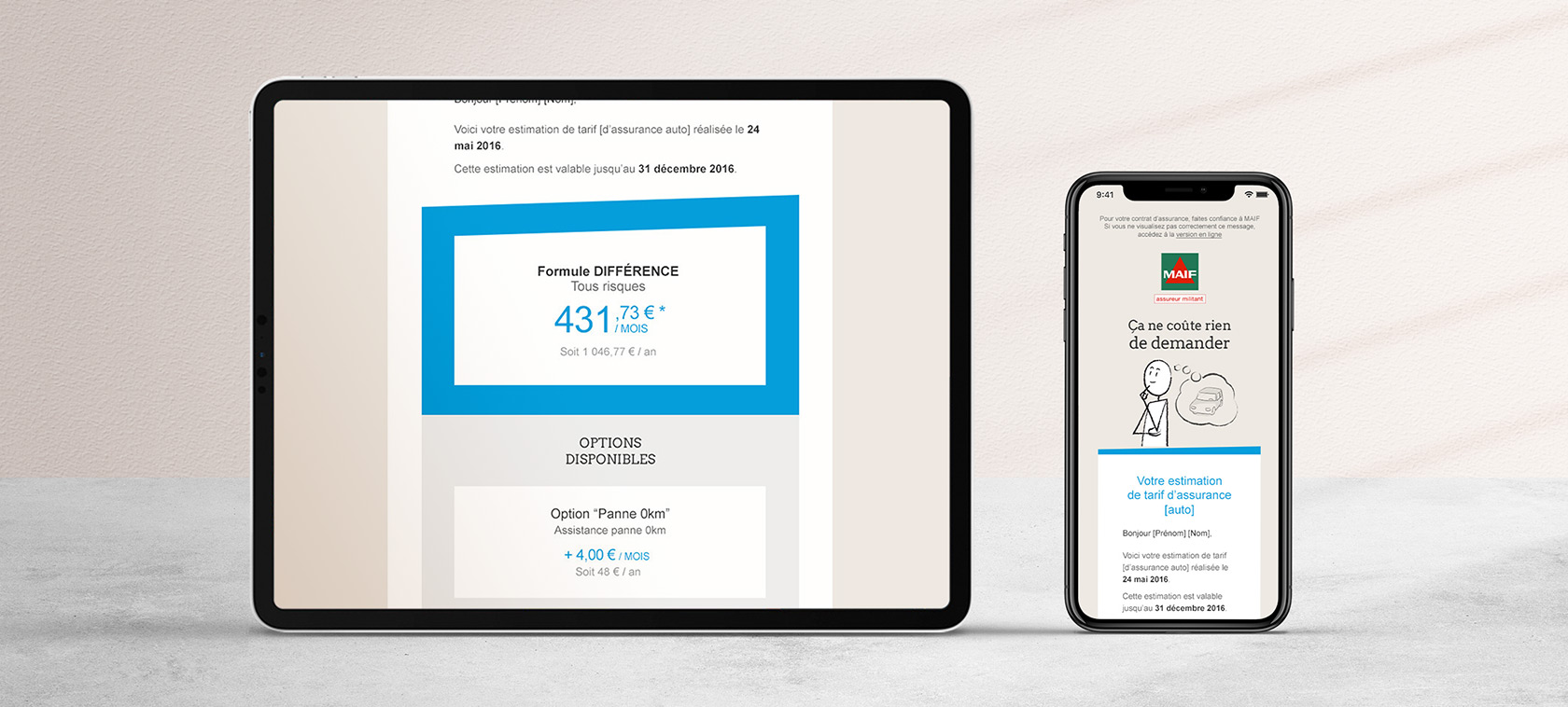
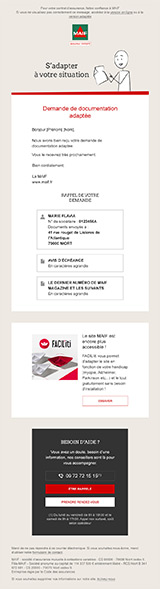
MAIF.FR
Rôle : UI | DA | Web
Client : Maif
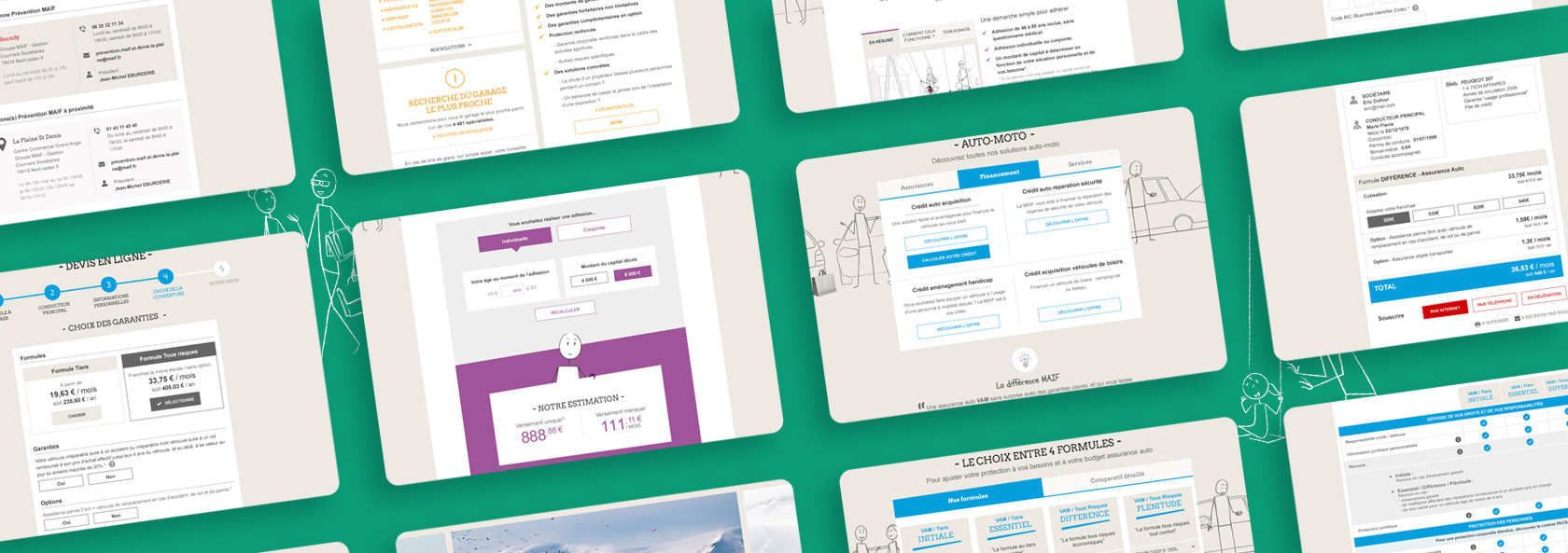
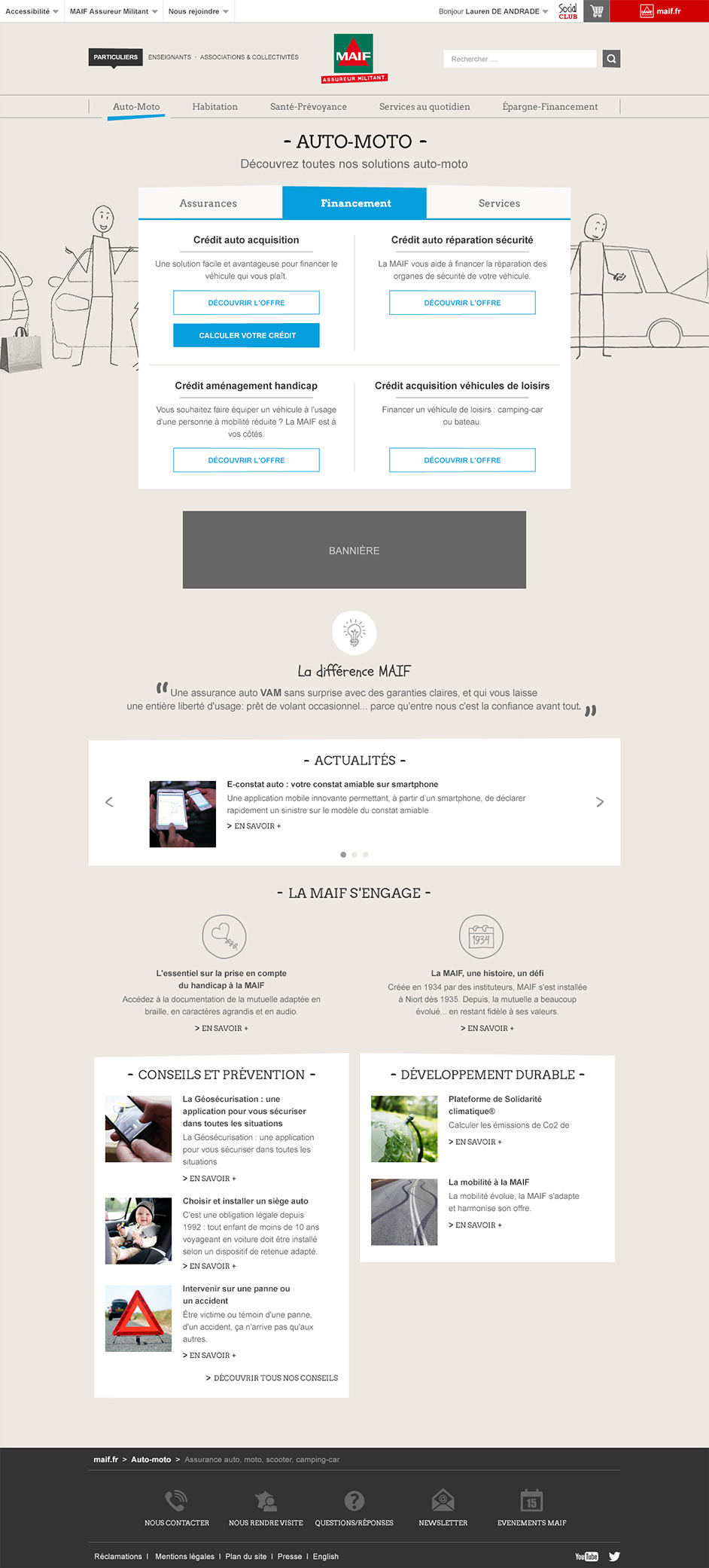
Lorsque l'agence Axance a remporté le budget pour la refonte du site, j'ai été missionné pour rejoindre une équipe de designer au siège social de la MAIF, en échange direct avec les équipes internes du projet et de développement.
J'ai commencé en duo avec un autre directeur artistique puis repris entièrement le sujet, accompagné de 3 UX Designer. La mission s'est poursuivie à temps plein sur une période de 12 mois.